십여년전 올렸던 포스팅중에서 아직까지도 조회수가 좋은 글중에 '포토샵 없이 배경 투명한 글씨 만드는 방법'이 있더라구요. 많은 분들이 아직도 궁금해 하시는것 같아서 최신 버전으로 업데이트 해요😘
요즘도 블로그 하다 보면, 썸네일용 텍스트 이미지 하나 필요할 때가 은근 많죠. 근데 포토샵? 음... 나랑 안 친해. 괜히 무거운 프로그램 깔기 귀찮고, 배워야 할 것도 많고.
그래서 예전에는 Pixlr Editor를 자주 썼었는데요. 지금은 Pixlr X로 바뀌었고, 웹에서 간편하게 사용 가능해서 여전히 현역입니다.
오늘은! 포토샵 없이도 배경이 투명한 글씨 이미지 만들기 방법을 알려드릴게요. 진짜 5분이면 끝!
✍️ 1. Pixlr X 접속하기
브라우저에서 바로 실행되니까 따로 설치 안 해도 됩니다. 크롬 추천!

📐 2. 새 이미지 만들기
- 메뉴에서 "신규 생" 클릭!
- 이름은 아무거나 괜찮고, 크기는 썸네일용이라면 800 x 400 정도면 충분.
- 중요한 포인트! 백그라운드는 기본설정으로 두셔야함! 바탕 생기면 나중에 지우기 귀찮아요.

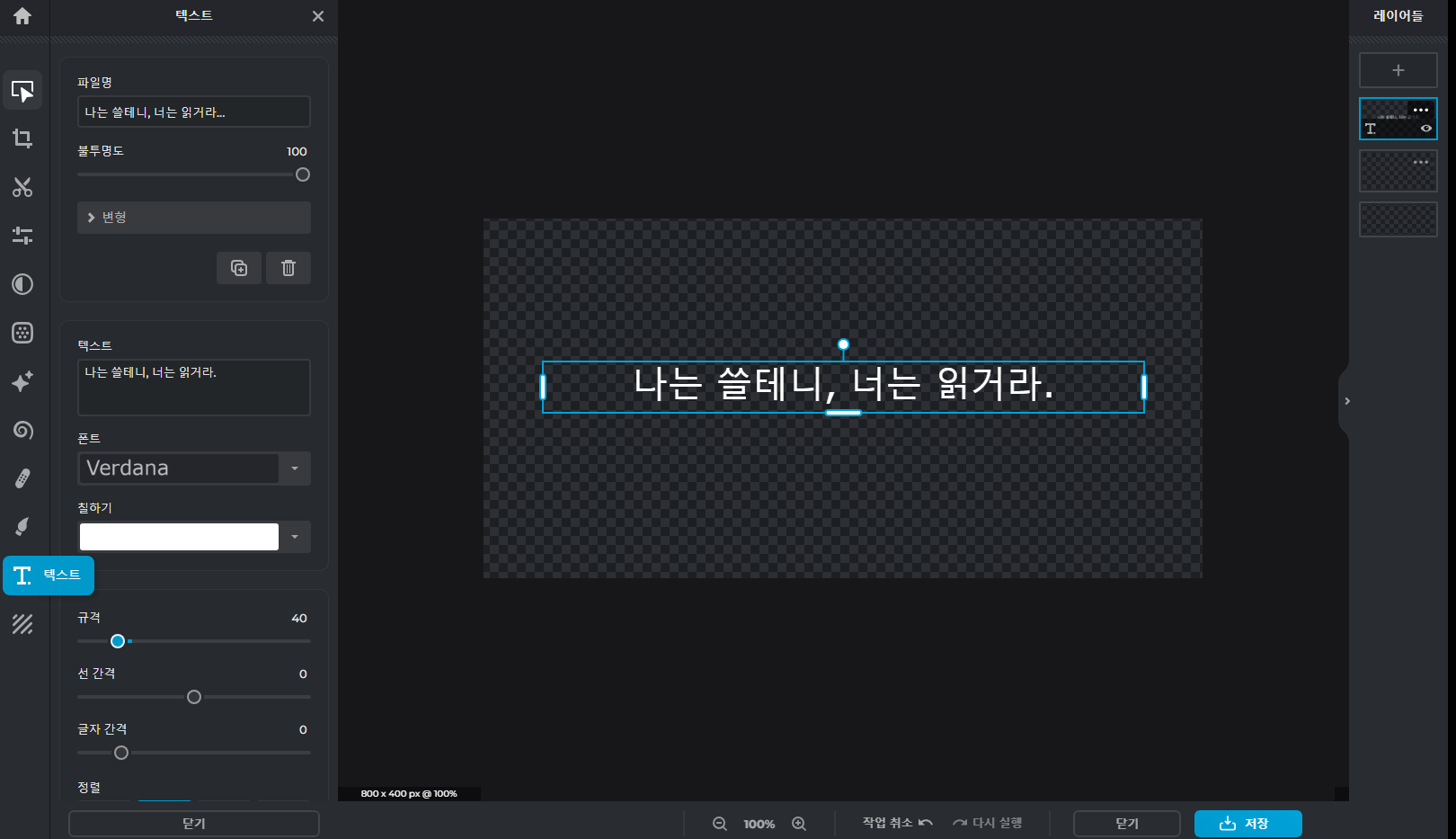
🔤 3. 텍스트 추가 + 스타일 꾸미기
왼쪽 툴바에서 T 아이콘(텍스트)을 눌러서 글씨를 추가합니다.

글씨를 입력하고, 글꼴·크기·색상 등 자유롭게 바꿔주세요.
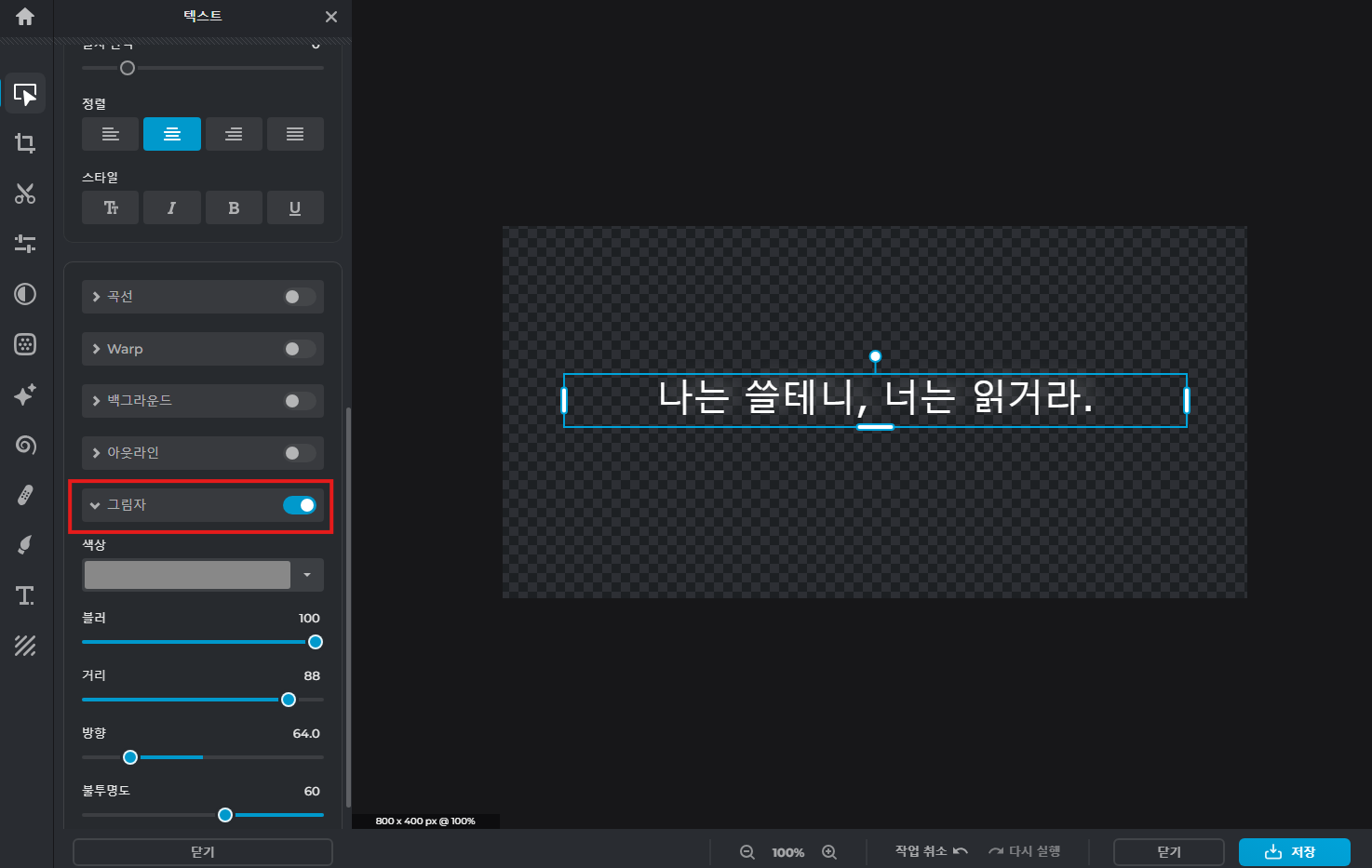
꿀팁: 상단 메뉴에서 ‘스타일’ → 그림자 효과 넣으면 훨씬 예뻐집니다. 너무 과하지 않게만!
💾 4. 저장은 무조건 PNG!
- 우측 상단 ‘저장’ 버튼 클릭
- 파일 형식은 반드시 PNG! 그래야 투명 배경이 유지됩니다.
- 해상도는 100%로 맞추는 걸 추천드려요.

✅ 마무리
한두 번만 해보면 정말 금방 익숙해져요. 포토샵 없이도 충분히 퀄리티 있는 이미지 만들 수 있다는 거! 이 방법으로 유튜브 썸네일, 블로그 배너, 인스타용 글귀 이미지 다 만들어봤습니다.
혹시 따라하다 막히는 부분 있으면 댓글 주세요. 예시도 만들어드릴게요. 🙌
'몽순로그 > Blog' 카테고리의 다른 글
| 구글 서치콘솔에 '적절한 표준 태그가 포함된 대체 페이지'? 이게 뭘까? (9) | 2025.04.23 |
|---|---|
| 티스토리 블로그 광고 플랫폼 비교! 애드센스, 애드핏, 데이블, 텐핑 뭐가 좋을까? (0) | 2025.04.04 |
| 티스토리 초대장 배포(5장) (27) | 2015.06.01 |
| [배포완료] 티스토리 초대장 배포합니다~ (40) | 2013.02.10 |
| [배포완료] 티스토리 초대장 5장 배포합니다. (45) | 2012.12.23 |